前面幾天廢話了那麼多,都在摸基礎使用,今天就拿來應用吧,運用的對象便是最常使用的下拉式選單
打算展現出來的效果,當碰到時會依照順序1/2/3/4/5的掉下來並且產生小幅度回彈,是對總綱類型(一堆小下拉式)的下拉式選單來使用的,不適合用在內容很多需要獨佔一個大畫布來顯示的下拉式選單
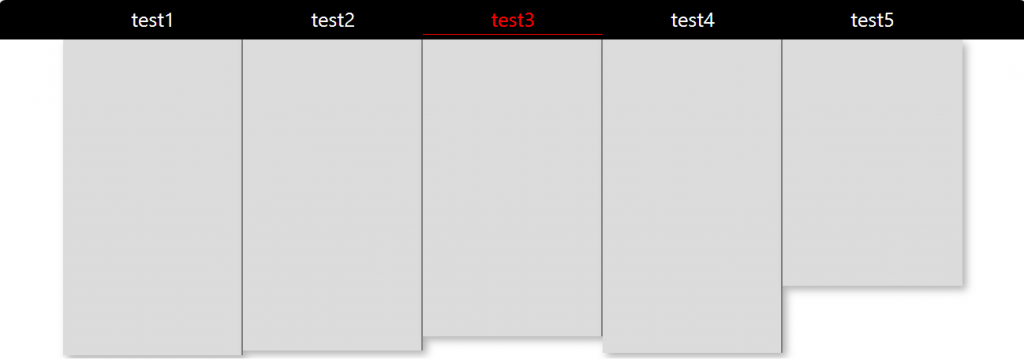
成品如下
可以先自行試著試試唷
程式碼如下
<body>
<header class="px-5">
<div class="container d-flex justify-content-center align-items-center h-100 position-relative px-0">
<ul class="d-flex justify-content-around w-100">
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
</ul>
<span class="panel"></span>
<span class="panel"></span>
<span class="panel"></span>
<span class="panel"></span>
<span class="panel"></span>
</div>
</header>
</body>
<style>
header {
background-color: black;
width: 100%;
height: 50px;
}
ul {
margin: 0;
padding: 0;
position: relative;
}
li {
color: white;
font-size: 24px;
list-style: none;
text-align: center;
padding: 0 1rem;
transition: 1s;
width: 20%;
}
li:hover {
color: red;
border-bottom: 1px solid red;
}
.panel {
position: absolute;
left: calc((var(--n) - 1) * 20%);
top: 50px;
height: 0px;
width: 20%;
background-color: gainsboro;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3);
transition: 1s linear(0 0%, 0 2.27%, 0.02 4.53%, 0.04 6.8%, 0.06 9.07%, 0.1 11.33%, 0.14 13.6%, 0.25 18.15%, 0.39 22.7%, 0.56 27.25%, 0.77 31.8%, 1 36.35%, 0.89 40.9%, 0.85 43.18%, 0.81 45.45%, 0.79 47.72%, 0.77 50%, 0.75 52.27%, 0.75 54.55%, 0.75 56.82%, 0.77 59.1%, 0.79 61.38%, 0.81 63.65%, 0.85 65.93%, 0.89 68.2%, 1 72.7%, 0.97 74.98%, 0.95 77.25%, 0.94 79.53%, 0.94 81.8%, 0.94 84.08%, 0.95 86.35%, 0.97 88.63%, 1 90.9%, 0.99 93.18%, 0.98 95.45%, 0.99 97.73%, 1 100%);
;
transition-delay: calc((var(--n) - 1) * 0.12s);
}
div:hover .panel {
height: 400px;
}
.panel:nth-child(2) {
--n: 1;
border-right: 2px solid gray;
}
.panel:nth-child(3) {
--n: 2;
border-right: 2px solid gray;
}
.panel:nth-child(4) {
--n: 3;
border-right: 2px solid gray;
}
.panel:nth-child(5) {
--n: 4;
border-right: 2px solid gray;
}
.panel:nth-child(6) {
--n: 5;
}
</style>
能更精進的地方,這個下拉式會根據你的畫面寬度會改變,但會出現一個問題當畫面 < 992px 或是 < 768px就會讓展示框過小,如果要用的更好,那便是當過小時就把上方的下拉式轉換成bars(icon)
本篇為實作,那就謝謝觀看今日的展示了~~
